11 3D Website Animation Examples to Increase User Engagement
We cover everything you need to know about 3d website animation from examples to file formats and how some brands leverage 3D to elevate their website experience.
6 min read


Here are 11 examples of 3d website animations that creates an unforgettable experience that your customer will remember, but how?
An image speaks a thousand words, guess what a 3D animation can do?
We both know that creating a 3d animation is more hassle.
Hire 3d Designer
Unpredictability of Final Output
Higher Budget Requirement
Why not plug in some random royalty free images and publish the site. Let’s look at what the stats say about this.
Of course, 3D animation will require some stretching of budget, and because of that 99.7% of companies will skip this.
The question is do you want to be in the 0.3% companies that leverage this to make your brand standout in the sea of average websites.
This is also a sure way to be more recognisable among your customers, even after they leave your website, they will always remember your website, because websites with 3d animations is like walking on a desert and finding an oasis.
Now let’s have a look together on how these 3D Website animations can elevate your user experience and brand recognition.




Why Use 3D Animations?
What does it cost?
What is the turnaround time for a 3D Web animation?
What Software is used to create 3D website animation?
What file format will I receive and how will I incorporate the 3d animation to my website?
Questions that will be answered in the end
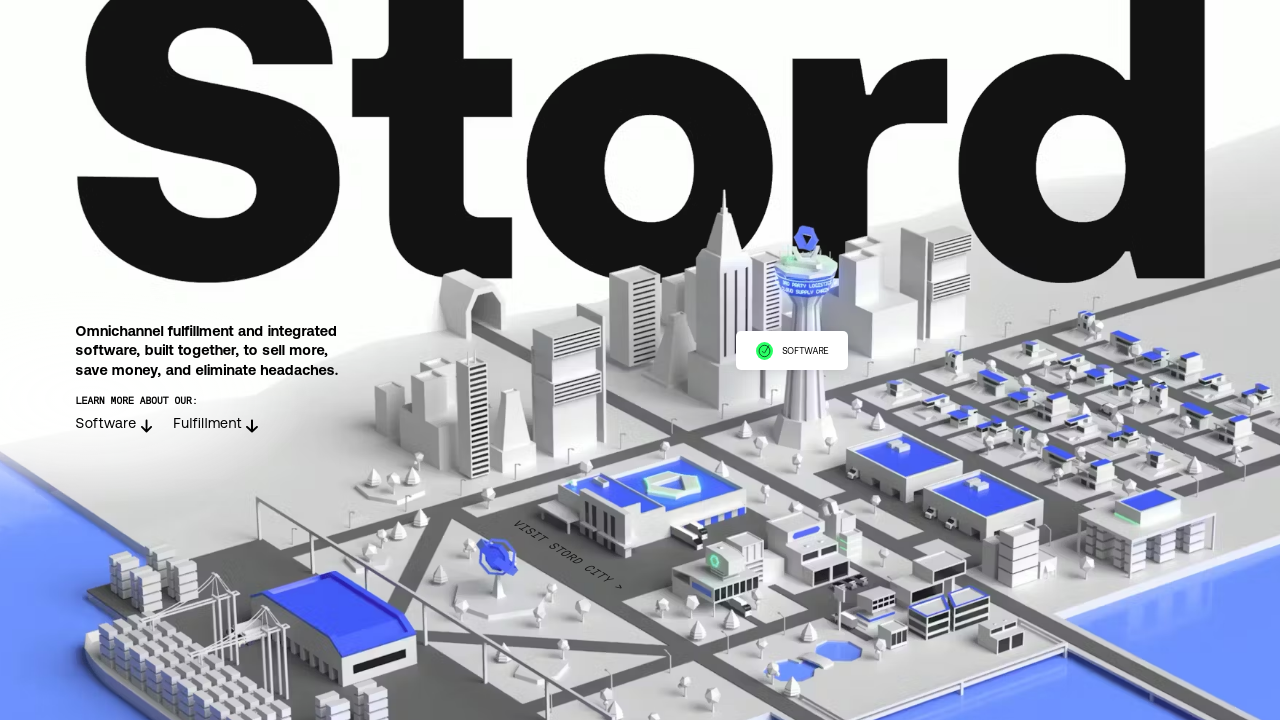
1.Stord
Stord is a logistics software company, where their approach was to go with a big hero 3d animation.
This is a striking 3d Illustration which hooks the audience increasing the customer engagement and brand retention value.
Softwares used can be Blender or Cinema4d
(Animation & Imagery)
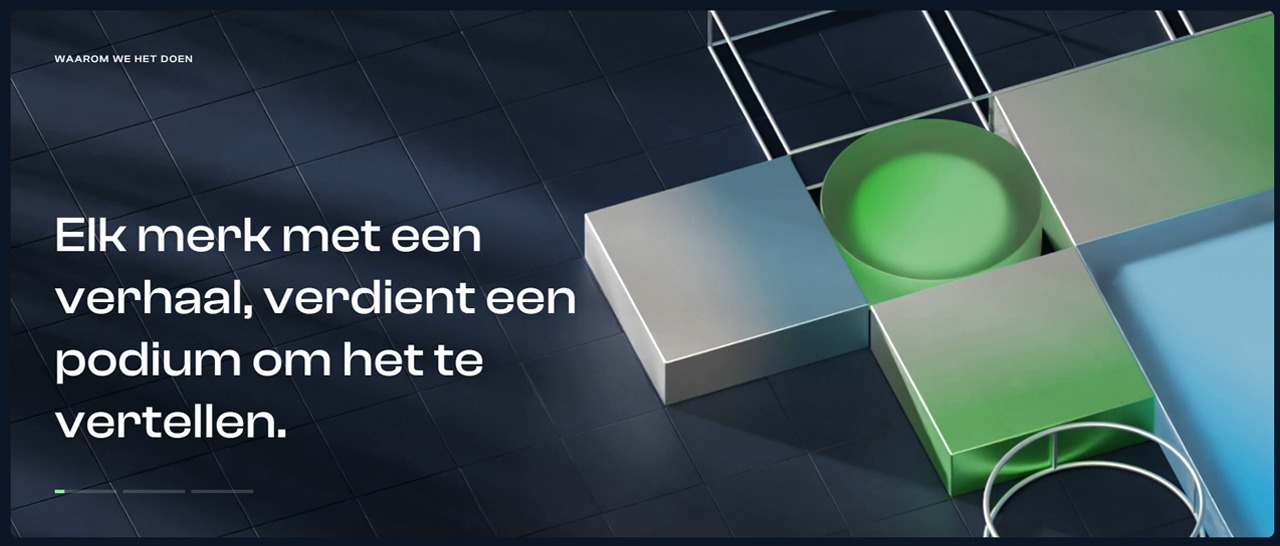
2.Pedrigonitop Award
Pedrigonitop Award is a great example of creating simple abstract 3d compositions and also making a very engaging reveal to it can hold the user’s attention.
The use of simple composition, colours and animations all compliment each other very well.
Softwares used can be Blender or Cinema4d
(Colourfully Abstract)
3.Vergo Bank
Vergo Bank uses simple animation and elevated imagery to make sure that the user is engaged by scrolling and is always looking forward to the next beautifully crafted interaction on the website.
This is not complicated scene to build in 3d and the animation captures the attention when they first land on the page.
Softwares used can be Blender or Cinema4d
(Animation & Imagery)
4.Clever Mellow
CleverMellow is a 3d web animation project I did for a Webflow web design agency to create abstract animations to convey their core brand messages.
The main 3d animations is only previewed in the main page, to emphasis on the primary text and as you scroll down the animations scroll through.
You can see the full breakdown of the project here.
Software used is Blender + Cycles
(Simple Abstract Motion)
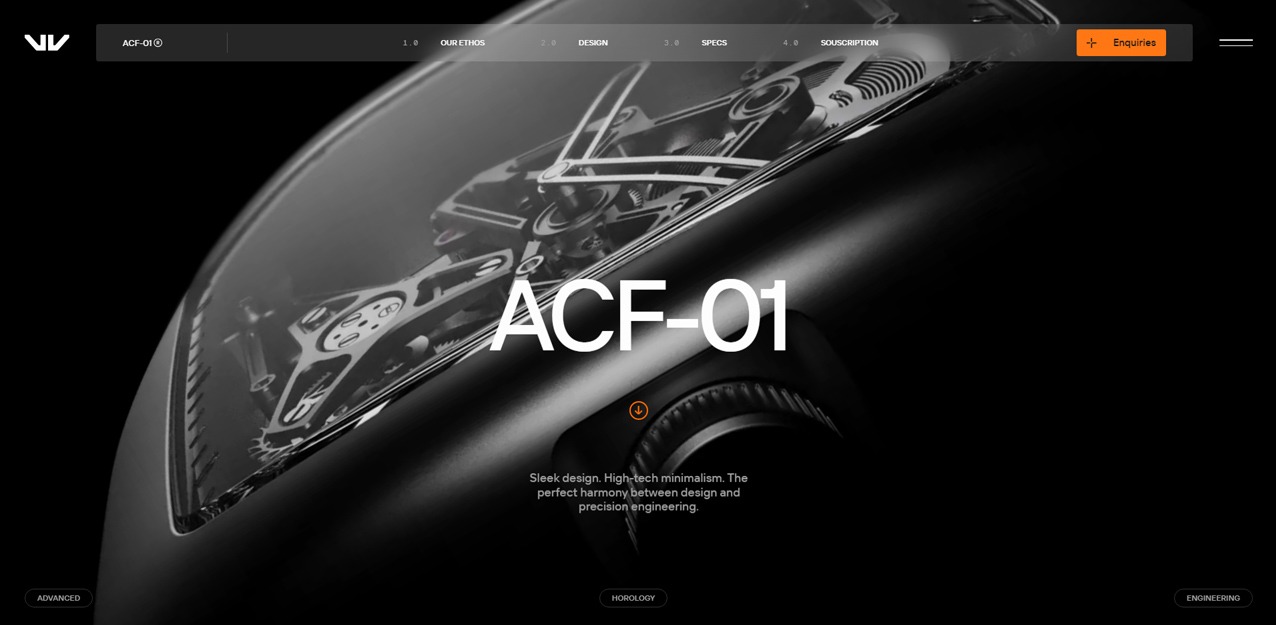
5.ACF
ACF uses high key product imagery to elevate their website, even though the animations are simple the lighting is impeccable which is what really carries this product.
This project would have been on the higher budget from this list because a lot of 3d Modelling had to be done, but if they had the 3d models in hand then this would be a medium budget project.
Softwares used can be Blender or Cinema4d
(3D Product Animation)
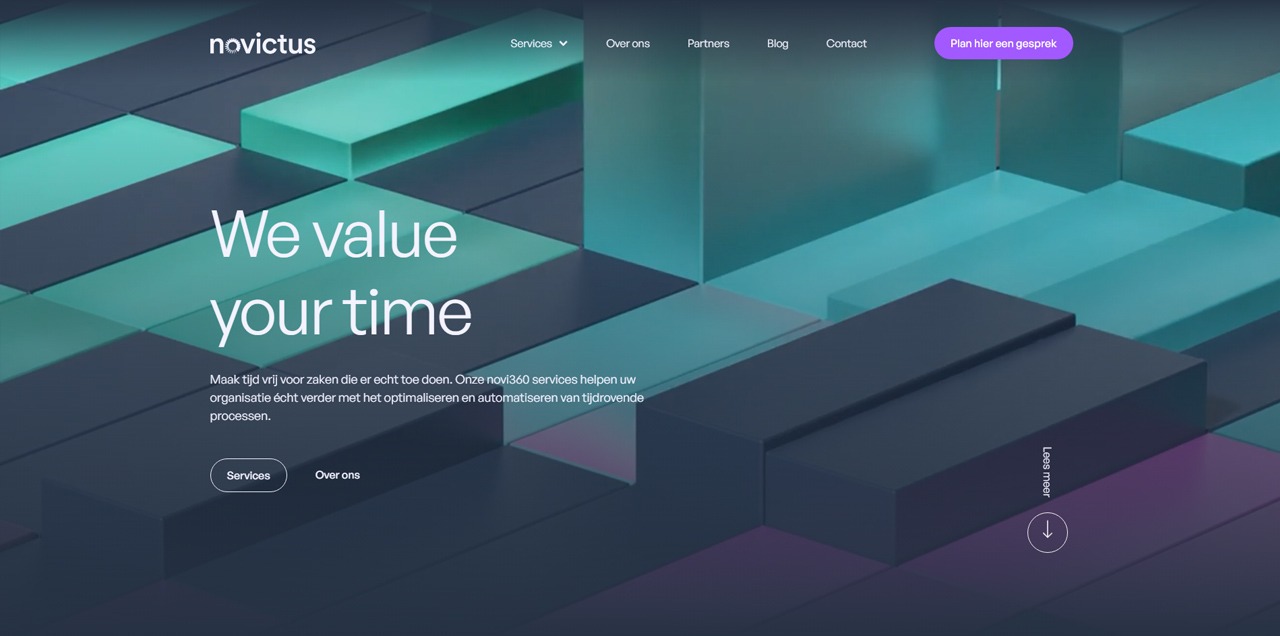
6.Novictus
Novictus is a company that automates IT processes within companies. They have used an abstract brand animation. I helped them to convey the message of how the brand automates and creates order from disorder.
You can see the full breakdown of the project here.
Software used Cinema4d + Redshift
(Mini Brand Story)
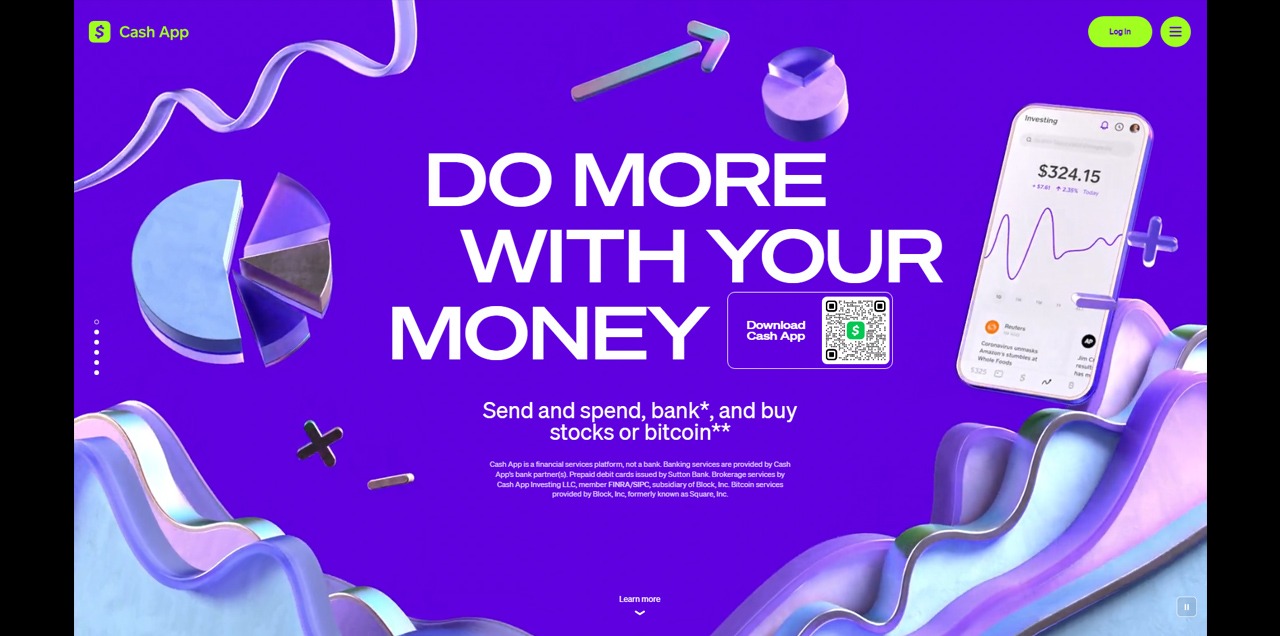
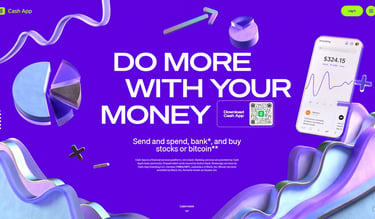
7.CashAPP
CashApp will be the most expensive 3d animation for a website in this list because of the volume of multiple animations they have and the intricate scenes they have built.
But what I like more than that is the fact they have made their own visual identity with the weird and colourful texturing which really makes the brand standout.
Software used can be Cinema4d or Blender
(Unique and Bright)
8.Ather Unlocked


Ather Unlocked animation was made by myself, and this is a much more energetic animation from the reveal to the pace of animation. This is a reward program for the Ather electric company.
You can see the full breakdown of the project here.
Software used is Blender +Cycles
(Energetic Motion)
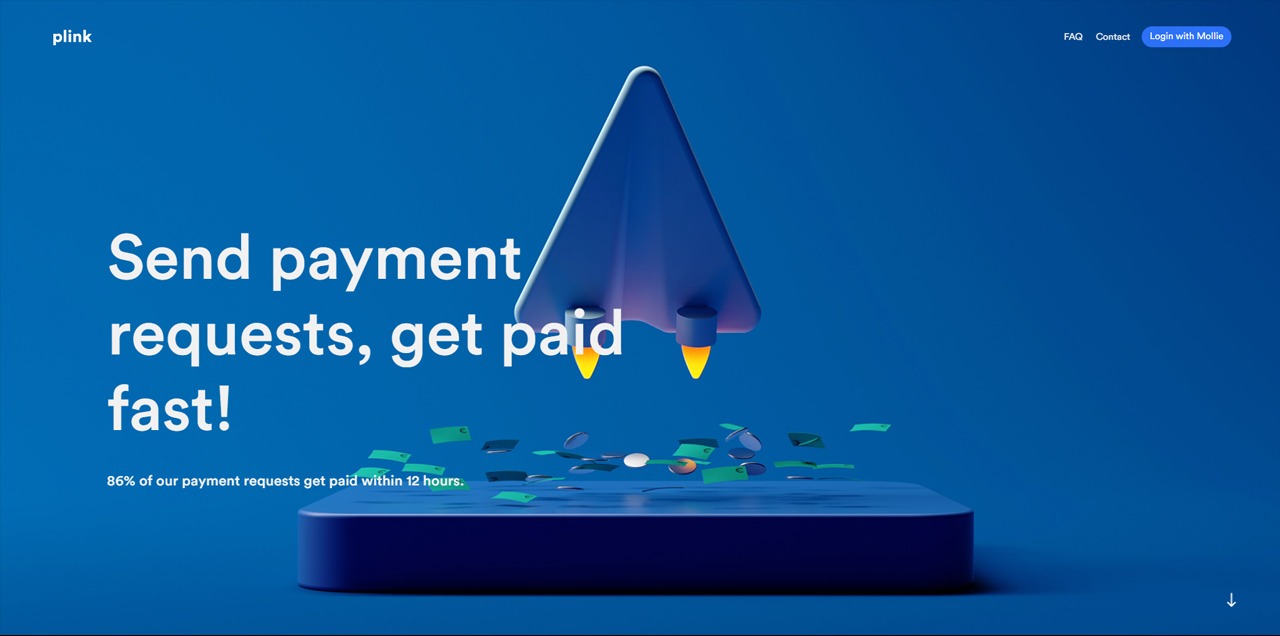
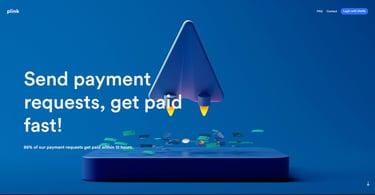
10.Useplink
Useplink is a great example of how a simple 3d composition can be the hero with really dynamic animation can reel in the user who lands on the page for the first time.
They have also used some very simple 3d illustration and animation along the website as well, which really ties the visual identity of the website together.
Softwares used can be Blender or Cinema4d
(Abstract Animation Explainer)
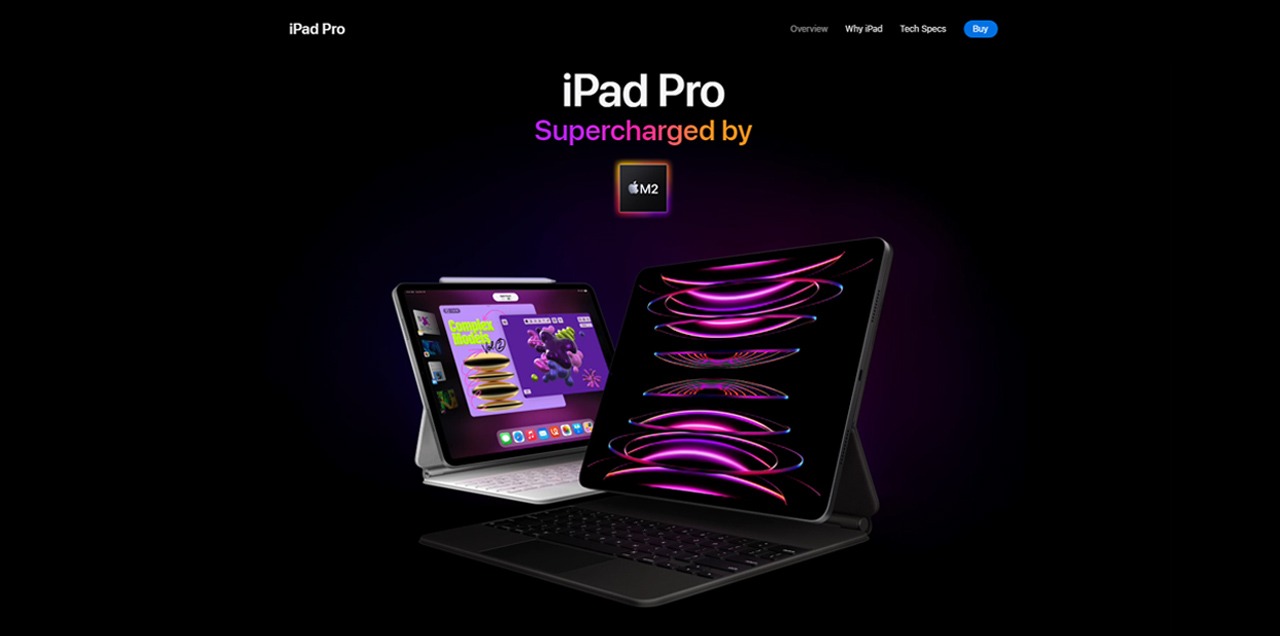
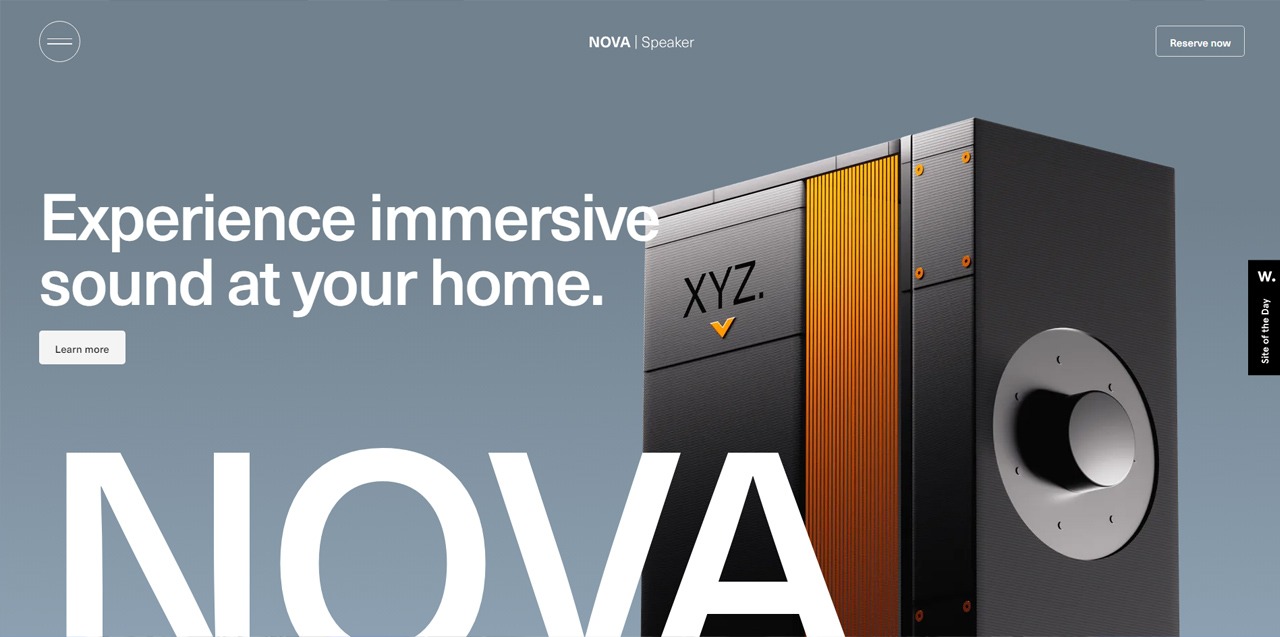
11.Nova Speaker


Do what Nova Speaker did if you are on a tight budget, they have only used elevated 3d imagery and no animation, if you have the product models with you this would be the most cost-effective way to use 3D in your website.
I will share more about this.
Softwares used can be Blender or Cinema4d
(3D Imagery)
3D Illustration


If you are working with a tight budget but still want to leverage 3d design into your website then you could use Bespoke 3d illustration to convey what your brand does in a visually striking way that gets the attention of your user when they first land on your page.
Here are some 3D illustrations that will work really well as a header visual.
(3D Animation Alternative)
Since we make these from scratch, we can fine tune every single aspect from the elements that makes the most sense to colours and textures that fits the brand the best.


3D Technology Illustration
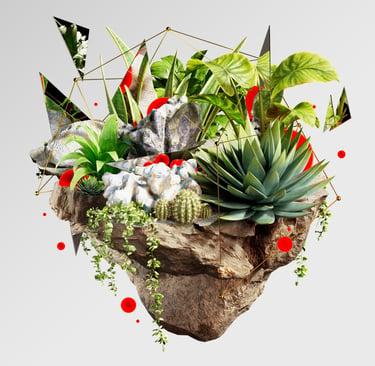
Ai Thriving Growth
Why Use 3D Animations?
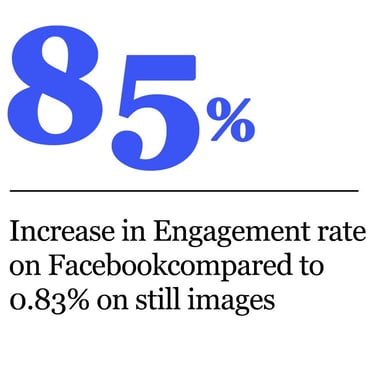
Here are some stats of how 3D animation can increase engagement rates and also brand retention value.
Which in turns keeps your brand more memorable in your target audience’s mind.
What does it cost?
It is difficult to come up with a price since each 3D project is different, here are some factors that will affect the final cost.
Duration
Resolution
Scope
What is the turnaround time for a 3D Web animation?
This is something that will vary from project to project, usually it can range from 1-2 weeks
Don’t know where to start with your 3D Website Animation, I can help you out.
fill the contact form below
or email me at contact@bacosil.com
What Software is used to create 3D website animation?
For high fidelity animation, it can be made with.
Blender
Cinema4d
For low fidelity animation, there are websites like. These animations will be more gpu intensive for the user.
Spline
Rive
What file format will I receive and how will I incorporate the 3d animation to my website?
For an animation that plays when the page loads it can be a MP4 video file.
For an animation that runs with scroll we can use sequence of images to scroll animate.


LET'S GET
STARTED
You can contact me by submitting the form or email me directly.

TIME ZONE
India GMT (+5:30)
Flexible +/- 3 Hours